道場で作成した内部資料や撮影した写真を管理するためのオープンソースクラウドストレージ「Nextcloud」をXSERVERに導入しました

CoderDojo 光 チャンピオンの石川です。
光道場をはじめて2年強。毎回活動記録としてスナップ写真を中心に撮影していたり、ロゴやステッカー、資料や外部イベントへの出展などで多数のファイルを扱うことが増えてきています。
さらに、希望するメンターさんには全員に光道場の名刺を発行したり、三つ折りパンフレットなどの制作物も増えてきています。
写真についてはメンターさんがそれぞれ好き好きに撮影して集めてまとめて、レポート等で使用しやすいものを選択して使うというスタイルですから、結果として、特に写真を中心に、Google Driveですら15GBの容量に迫るこの頃。
CoderDojo 光のウェブサイトは、企業スポンサードとして、私の経営するステラリンクという会社からの支援として領域を提供しているのですが、先頃XSERVER(エックスサーバー)に移転させたこともあり、200GBという容量の中、他にマルチドメインで搭載しているウェブサイトをあわせても使い切らないというところから、オープンソースのクラウドストレージを導入して、まとめることにしました。
本稿は、すでにWordPressで公式ウェブサイトが立ち上がっている状態のドメインやDBに対して、Nextcloudを追加した技術コラムです。
Nextcloudとは
Nextcloudは、オープンソースにより開発されているクラウドストレージシステムといったところ。
元々は ownCloud からの派生(フォーク)ですが、精力的な開発が行われており、さまざまな機能を豊富に持っていることも人気のひとつといえます。
見た目もGoogleDriveと遜色ありませんし、ブラウザから利用できるほか、専用クライアントや専用アプリも用意されており、さまざまな利用シーンに存分に応えてくれるシステムです。
使用するにあたってのサーバー側の必須要件は以下のようになっているようです。
- ウェブサーバ:Apacheまたはnginx
- データベース:SQLite、MariaDB/MySQL、PosgreSQL
- ミドルウェア:PHP7以上
NextcloudをXSERVERのサブディレクトリにインストールする
前提として、マルチドメイン等で導入先の領域が準備できていること、MySQLのデータベースが作成されていることです。
このとき、MySQLは他のデータが載っている状態でも構いません。
Nextcloudでは、インストール時に指定されたMySQLのデータベースに対してテーブルを追加するのですが、デフォルトではprefix(接頭辞)として「oc_」を設定するようになっているため、テーブル名が被ることはないためです。
とはいえやはり既存のデータがあるデータベースに対しての操作になりますので、事前にバックアップを取っておくことをオススメしますし、バックアップなどの操作が難しければ、潔く新しいデータベースを作成して以下の手順に臨んでください。
本体ファイルのインストール
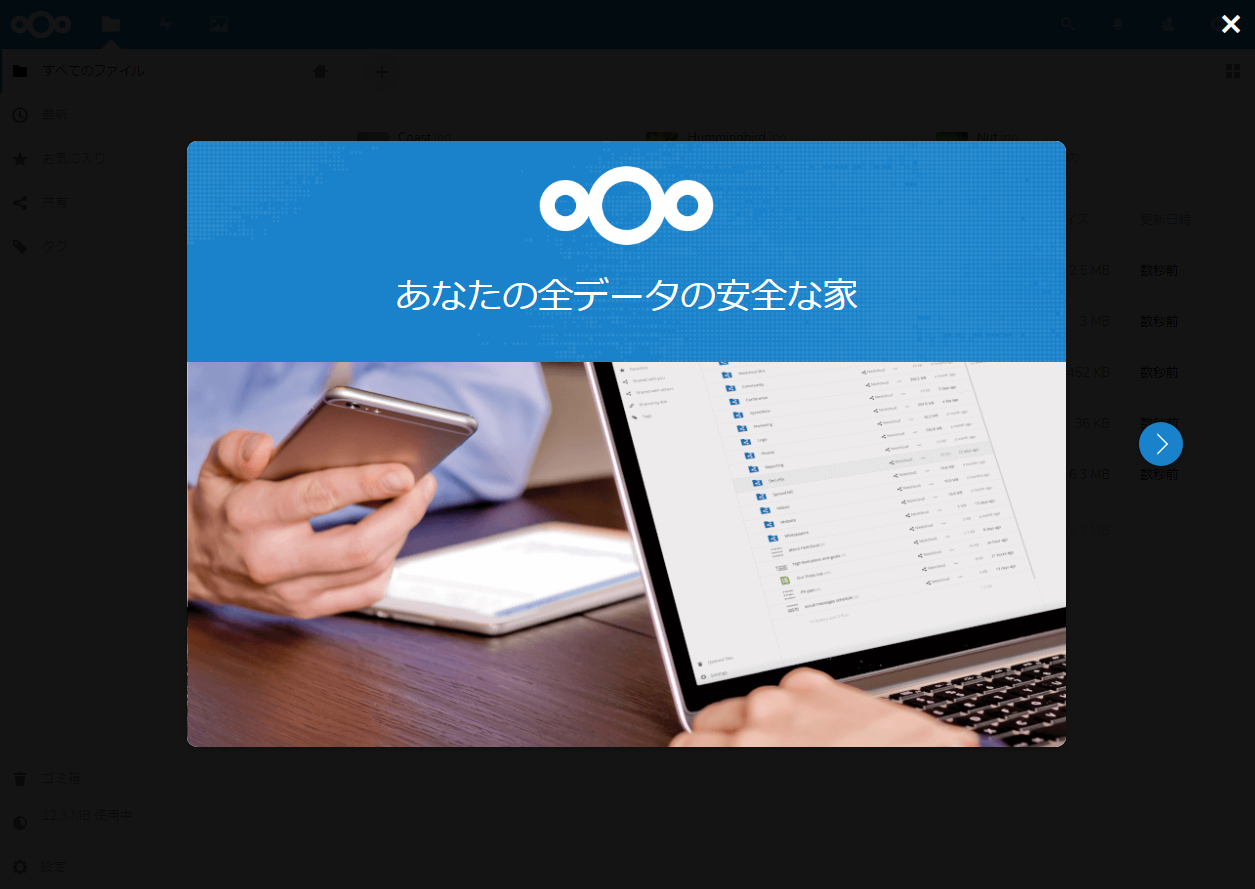
Nextcloud本体のインストールは、主に「Archive File」と「Web Installer」のどちらかで行うのが良さそうです。
「Archive File」は他のオープンソースソフトウェアと同様にパッケージ全体をダウンロードしてインストール先にアップロードして導入する方法です。
当然、マニュアルに沿ってファイルアクセス権限(読み書き実行等の、いわゆる0755とか0666とかいうやつ)を適切に設定することが求められたり、使用するサーバーによってはオーナーや所有グループの調整等が必要な場合もあるでしょう。
一方の「Web Installer」は、Nextcloudの特徴的なインストール方法で、インストール用のファイルをFTP等でアップロードするまでは同じなのですが、ダウンロードされてくるファイルはシステム全体ではなく最低限の設定と挙動に必要なもののみで、ブラウザからアクセスし設定する中でサーバーから自動的にダウンロードし配置してくれるしくみとなっています。
今回はレンタルサーバーの共用領域内に設置するという点からも、細かい設定や権限等の調整が不要ですので、「Web Installer」にて導入を行うことにします。
インストール準備をしよう
まずは、公式サイトのダウンロード画面から「Web Installer」を選択し、「1. Right-click」の右の「here」をクリックで、必要なファイルをダウンロードします。

ダウンロードすると、「setup-nextcloud.php」のみが取得できますので、このファイルをインストールしたいフォルダにFTPクライアント等でアップロードします。
ウィザードに従ってセットアップを開始
アップロードしたファイルをブラウザから開きます。たとえば、
https://coderdojo-hikari.com/nextcloud/
にアップロードしたのであれば、
https://coderdojo-hikari.com/nextcloud/setup-nextcloud.php
を開くといった形です。
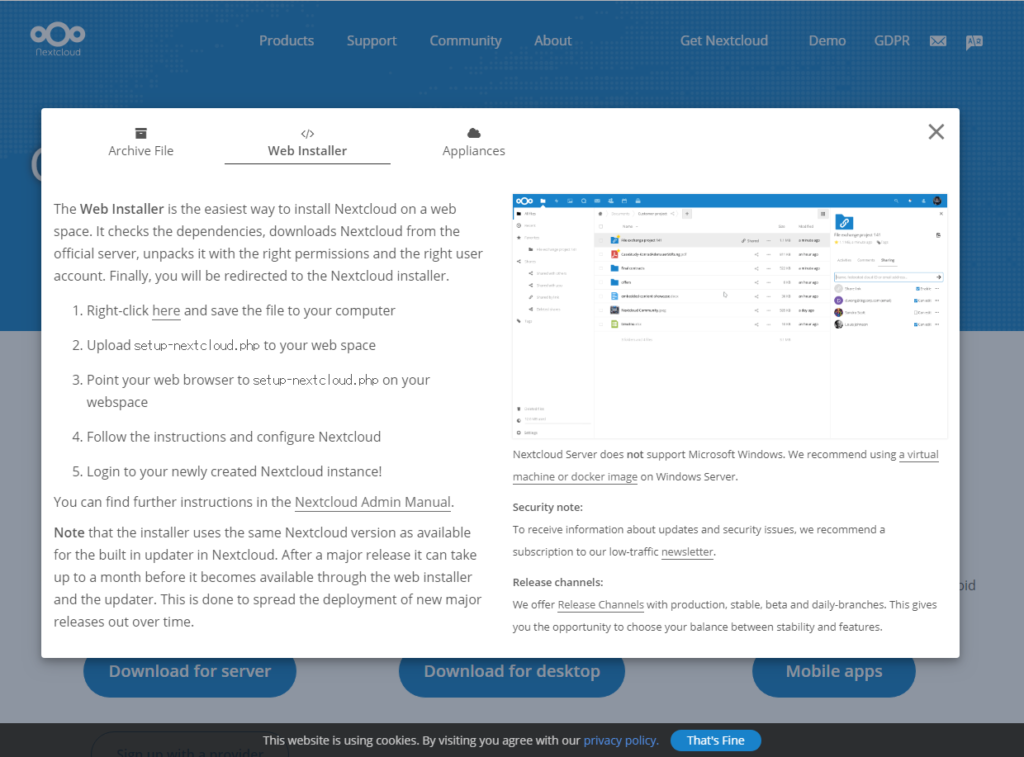
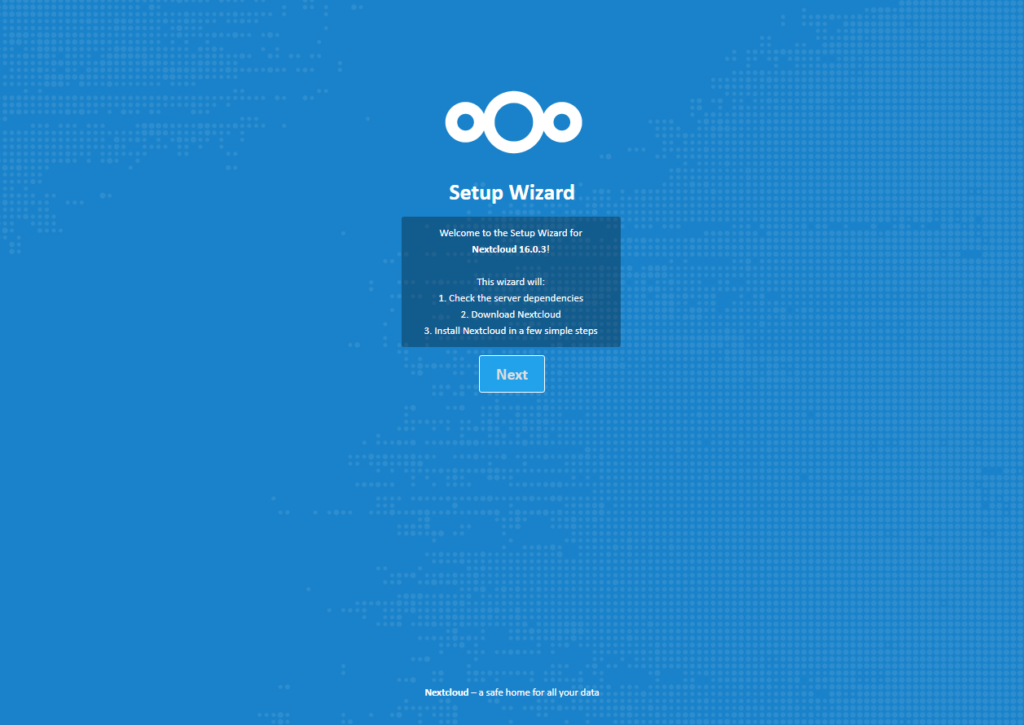
あとは、ウィザードに従って入力し、Nextボタンをクリックしつつ先に進めていきます。

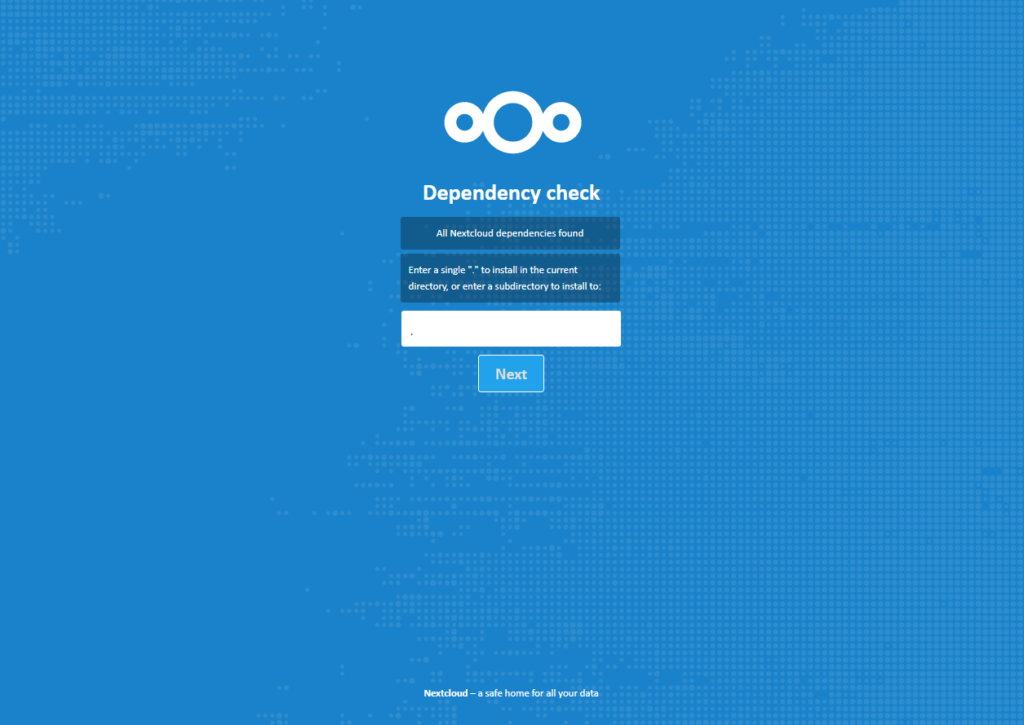
2番目の画面では「Dependency check」(依存性チェック)と出てきます。
といっても、他のソフトとの依存性を見ているのではなく、現在インストールしようとしているフォルダ内にインストールするのか、他のフォルダにインストールするのかを、相対的なパスで指定するということのようです。
今インストールしようとして作業している場所でよければ「.」を入力し、Nextを押下します。


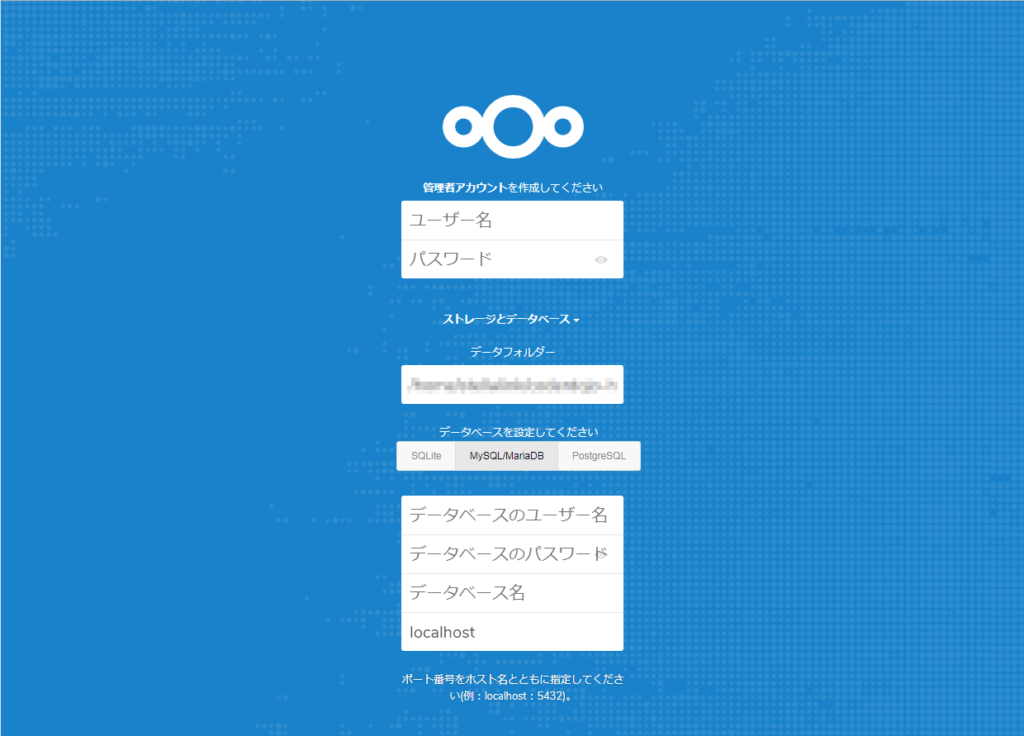
管理者用ユーザー情報やデータベースなどの基本情報を設定
基本的な設定が一通り完了すると、管理者用のユーザー情報(ユーザー名、パスワード)と、データの保存先(ストレージとデータベース)の入力です。
データベース関係は、指定しなければSQLiteによりファイルとして保存されますが、指定によってMySQLなどのデータベースを選択することが可能です。
MySQLの方が全体に高性能で効率良く動作する場合がほとんどかと思いますので、今回は、WordPressのデータベースに併せて導入してしまう作戦で進めています。


「セットアップを完了します」を押下することで、実際の最終インストールが開始されます。
しばらく待つとすべて完了し、説明の画面を経て、インストールが完了します。


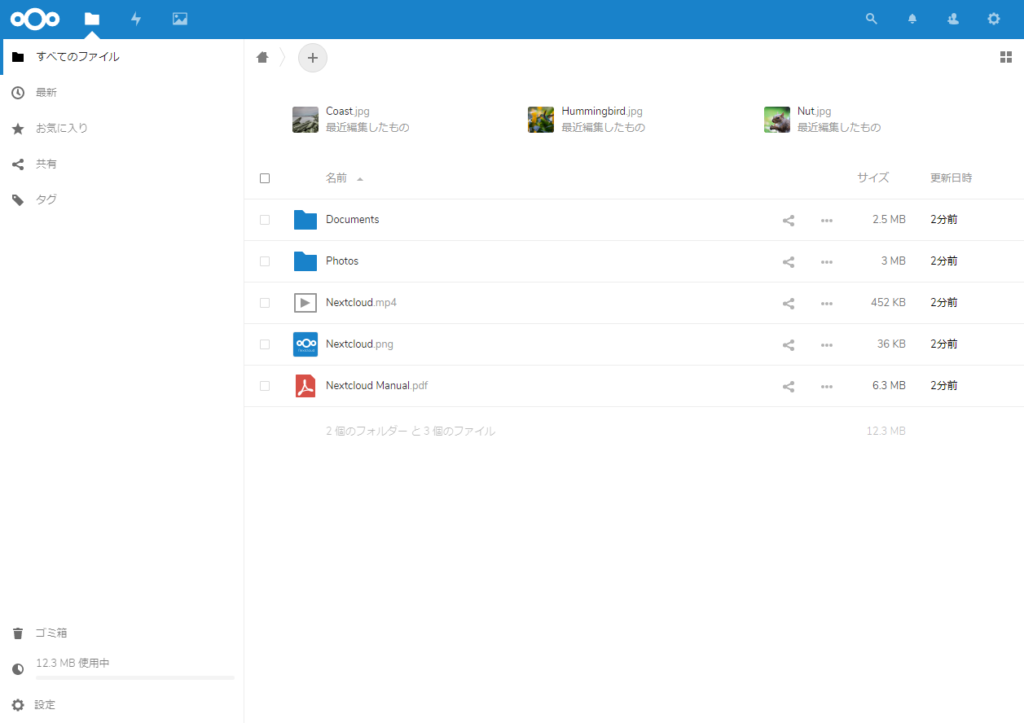
各種設定を行おう
インストールが完了すると、いよいよ利用できるようになります。
本格的に利用する前に、以下のような細々した設定を終わらせましょう。
- アカウントやグループの追加・設定
- メール送信設定などのパラメータの設定
- セキュリティの設定
- 共有フォルダの追加
[メモ]インストール後にフォルダを変更してファイルを直接閲覧できないようにしておこう
インストールした直後の状態はほとんど設定が行われていない状態です(お約束ですね)
アップロードしたファイルそのものは、インストール先ディレクトリの「data」の中に生データとして保存されるのが既定の設定となっています。
当然、そのままではアクセスされてしまう恐れがあるため、必要に応じて設定変更を行ってください。
今回はXSERVERに導入しましたので、マルチドメインのドメイン名のディレクトリの下に、公開エリアは「public_html」がある状態になっていると思いますが、これより上のディレクトリはインターネット上からは直接閲覧することができない場所になっています。
- dataディレクトリを、public_htmlと同じレベルにFTPクライアントやSSH等を利用して移動(権限ごと移動させるのがポイント)
- インストール先の config/config.php 内にある「datadirectory」の指定先を、前の手順で移動させたディレクトリのパスに変更
基本的にこの手順のみでアップロードした生データの閲覧ができないようにすることができます。
ちなみに、アップロードしたファイルを暗号化するという方法も採用することができるのですが、暗号化することで負荷が掛かってしまうため、XSERVERという共用レンタルサーバーの特性上、今回は採用を見送りました。
クラウドストレージを活用して
CoderDojo 光 では、メンターさんがそれぞれ好き好きに写真等を撮影して、あとで集めてレポート等で使用するということにしています。
記録写真を撮影するという「貢献」もオープンソースコミュニティならではの作り方かなと思いますし、視点が違うと写真もおもしろく撮影できていたりするんですよね。良い表情を捉えていたりとか。
ゆくゆくは撮影した写真も参加している子ども達の保護者にも開放しておきたいかなとは思うところですが、そのためにも使いやすい環境を手元に持つことは重要ですね。